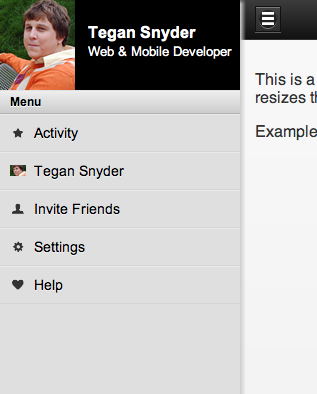
I wanted to create a JQuery Mobile menu that can be used similar to how the Facebook, Path, and Highlight apps work. Full code available on my github here.
Please note: It’s not perfect, but it does allow swiping left and right to hide/show menu.

-
joan
-
joan
-
-
Jose M
-
Shalinga
-
Erik Trip
-
Javier Enrique Posada Muñoz